Defining the grid
Defining a grid solution for designers and engineers

Overview
To drive alignment and consistency across our platform, our team set out to define and deliver a new grid solution for designers and engineers to reference as they are building.
The grid was formally introduced to our consumers as Layout.
Role
Product Design
UI, UX research
Context
ServiceTitan designers and engineers had designed and developed for years without a defined grid that spans across devices. Recognizing a need for more consistency and to help eliminate choice fatigue for designers, I proposed a 12-column grid solution for our design system.
Process
To capture the needs from our designers and engineers, we approached the problem by:
- Interviewing designers engineers to better understand their challenges and goals.
- Researched other design systems and grid solutions.
- Initial proposal of a grid solution.
- Team discussions to refine our grid, define breakpoints, column counts, etc.
Outcome
After defining our grid itnernally, we shared solution with the wider experience design team consisting of designers and engineers.
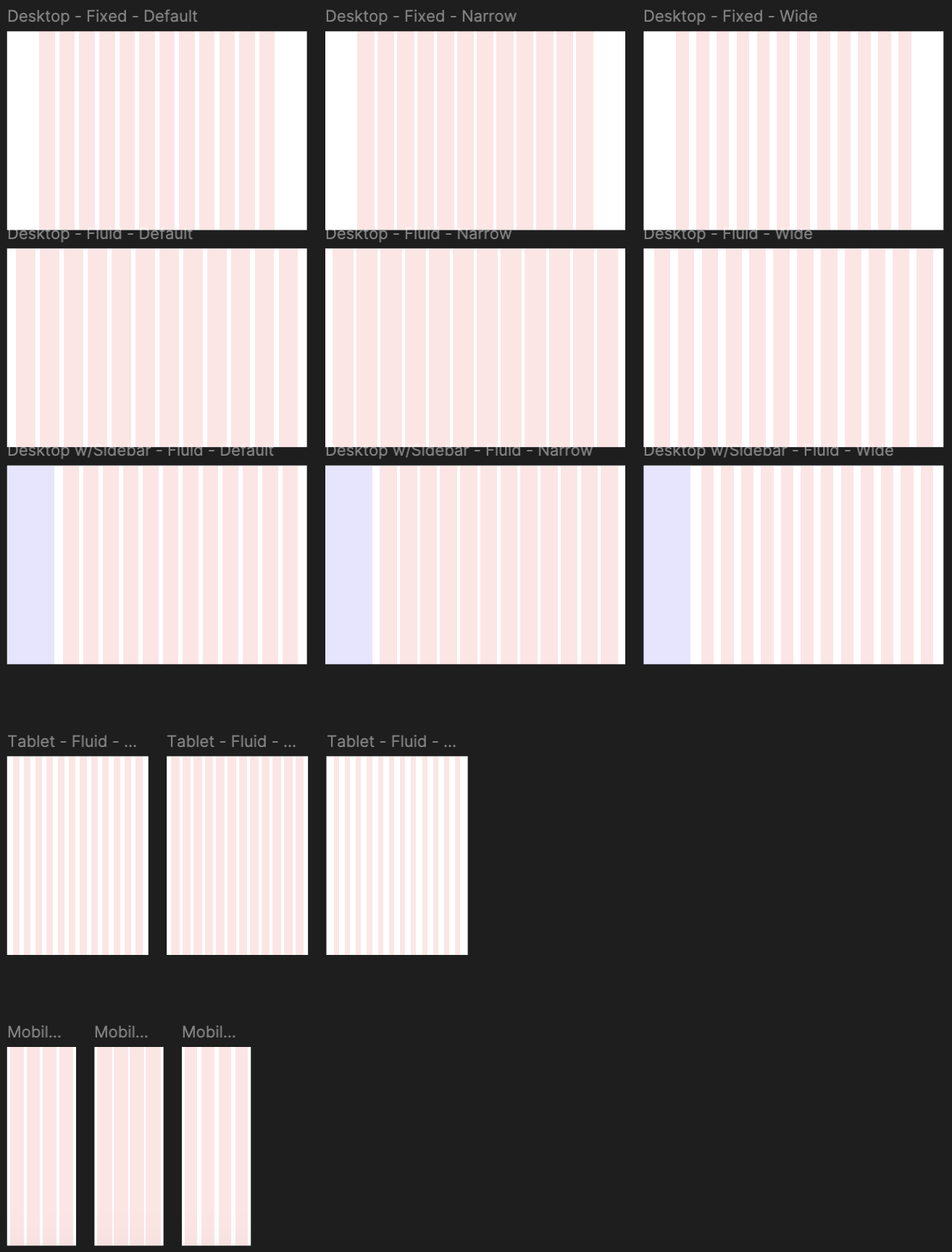
In addition, we created Figma page templates for our new grid, which consistent of:
- 15 Figma templates for web, tablet, and mobile layouts
- Three variants for gutters: default, narrow, and wide
- Two width variants: default (fixed), and fluid
Figma grid templates
These templates are used by designers as a starting point for all new design work. Over time, our designs will be more consistent and predictable.